Crafting Seamless Integrations Across 6 Product Systems
\
Bringing Products, Marketing, and Vision Together
UX Director | Made at BigTime, 2023-'25

Original BigTime Ecosystem: Projector, BigTime, Primetric, WorkRails
My Role: Senior UX Director
Timeline: 2 Years (2023-'25)
As BigTime expanded its capabilities in the Professional Services Automation (PSA) space, the company made a series of strategic acquisitions, including Projector PSA, BigTime Foresight (originally Primetric), and WorkRails to enhance its enterprise, resource management, and CPQ offerings. These integrations were not just about feature absorption; they were about redefining what a seamless, scalable PSA platform could be for their customers.

BigTime Extended Ecosystem: 6 Professional Services Automation Products
The Challenge

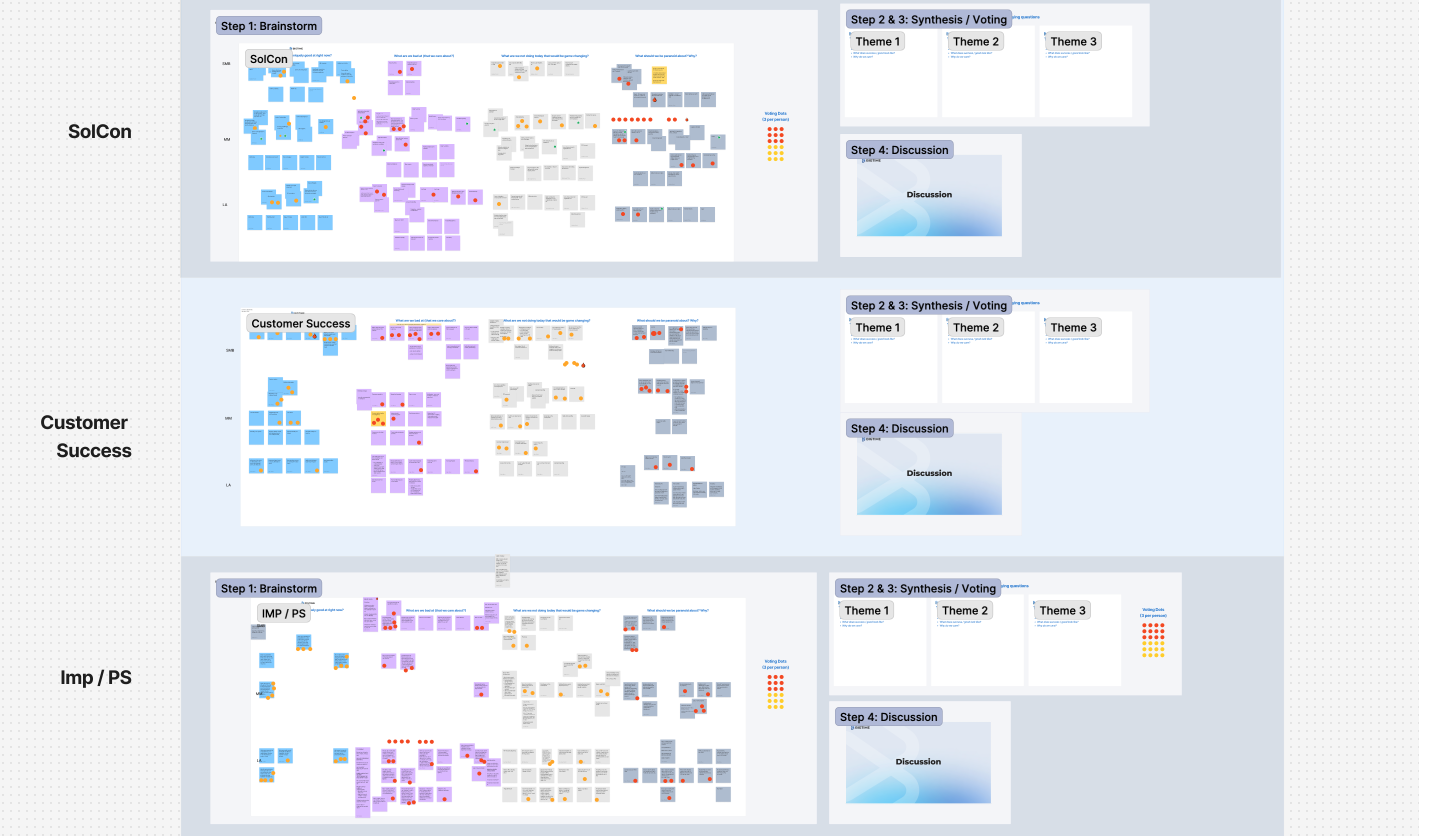
Cross-Functional Discovery Workshop Artifacts
I led the UX direction for two fast-paced 6-month product integrations: BigTime Foresight and WorkRails CPQ. Both of these needed a holistic, customer-centered approach to merge distinct products into a single, BigTime experience.
While the acquired platforms aligned functionally with BigTime’s core at a high level, delivering a unified product required deep collaboration across teams to define:
Product Definition
Research Methods & Processes
Lexicon Alignment
Design System Patterns
Alignment of Design Systems
Technical Architecure (Front End, Back End)
This wasn’t just a design problem; it was an organizational one. These projects marked the first time our newly integrated, highly motivated, and globally distributed teams collaborated together. Building cross-functional trust and establishing a shared product culture were just as critical as aligning back-end systems and customer flows. As UX Director, I was not only responsible for the experience strategy but also played a key role in bridging teams, aligning stakeholders, and ensuring the end result felt like one product, not several stitched together.
Where We Started

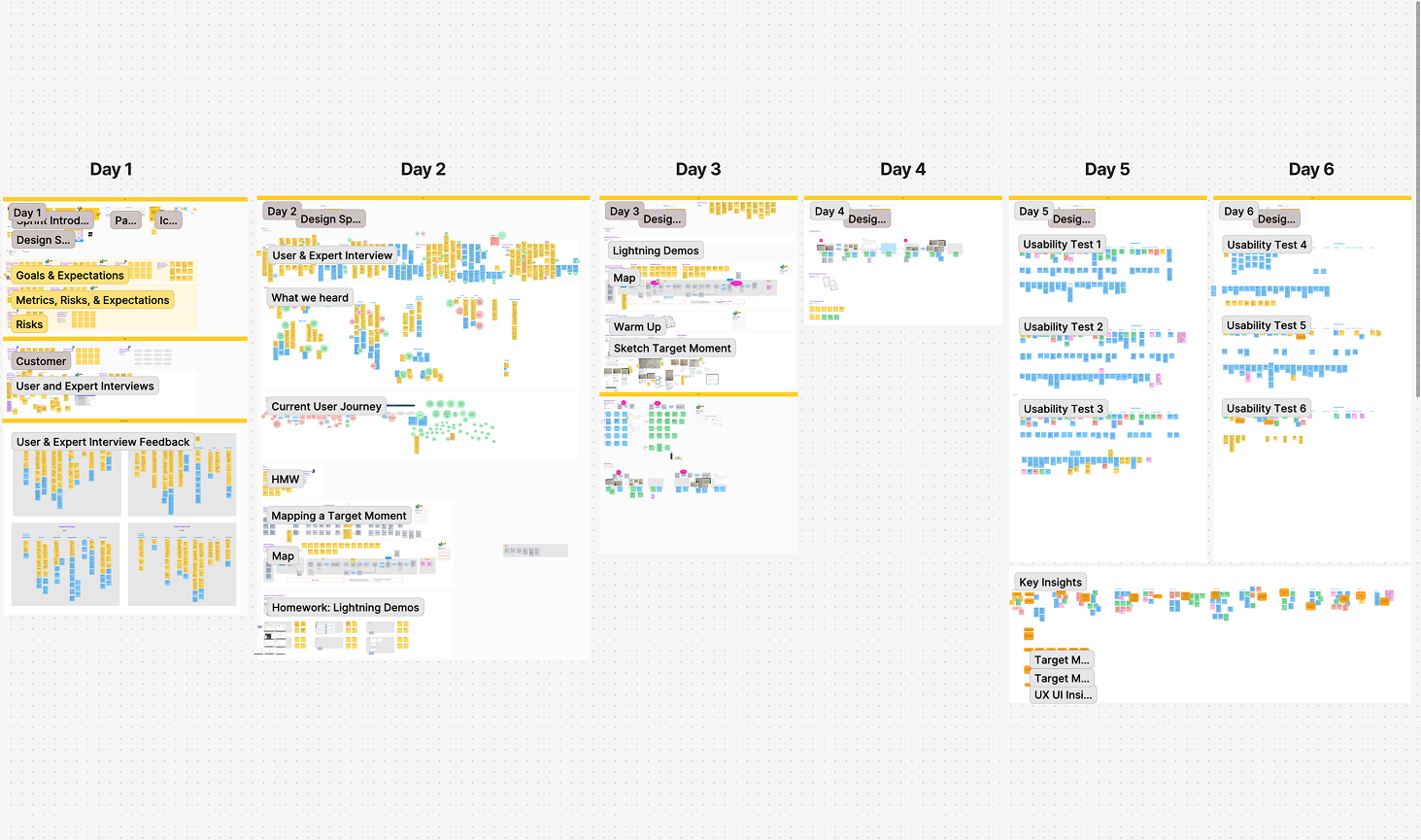
6-Day Design Sprint Workshop Artifacts
For both projects - I co-led early discovery workshops with DEPT and stakeholders to define the product value and user experience opportunities across each vertical, defining critical groundwork to validate market fit and build alignment before and after the mergers were finalized.
To accelerate alignment and momentum, I partnered with our internal CX and development teams to complete a series of exercises over a focused 6–8 week design sprint. These were structured to quickly surface user needs, test integration concepts, and align stakeholders. Key activities included:
Customer research to uncover core pain points, behaviors, and unmet needs within each acquired product’s workflows
Rolling research distillation, shared with the broader cross-functional team to drive transparency and empathy
Stakeholder workshops to align on product vision, user goals, and success criteria
Rapid wireframing and prototyping to explore how early integration concepts could come to life
Ongoing user validation through concept testing and iterative feedback sessions
These foundational design sprints helped set a shared vision, identify early risks, and position the team to hit the ground running with confidence once the mergers were formalized.
Backend Considerations and Front End Implications

Design Systems: Projector, Primetric, BigTime
One of the most consistent challenges in any merger or acquisition is navigating the patchwork of backend architectures and front-end frameworks that have evolved independently. This was no exception. Across the acquired platforms, we were working with a mix of AngularJS, Vue.js, and proprietary standalone application frameworks, all of which carried their own technical constraints and design systems.
This fragmentation posed a significant experience challenge. At one point, we were managing five separate design systems, each with its own logic, styling, and interaction models. Creating a seamless user experience meant slowly refining without disrupting workflows.
For the initial launch of BigTime Foresight, we chose to build on the design foundation of Primetric, while adapting it to align visually and functionally with BigTime’s system. We introduced a more disciplined approach to color usage, defining a shared brand palette that limited red to errors, green to success states, and blue as our primary CTA color. These visual guardrails helped bridge the gap between systems, making the experience feel more cohesive, even as the underlying components remained distinct.
We wanted to minimize friction for customers, ensuring that there was consistency across each platform. Our goal was to make these differences minimal to customers so that over time, as we fully migrate to a shared front-end architecture and component library, they would experience a fully unified product without disruption.
The WorkRails integration presented a unique challenge: transforming a highly customizable, enterprise-grade CPQ tool into a simplified, self-service experience tailored for BigTime’s mid-market customers. This required rethinking complex workflows, controls, and usability to create a more guided and scalable in-platform experience. Originally built for white-glove enterprise implementation, WorkRails had to be adapted for self-service use without overwhelming customers. This exciting work is ongoing, with phased releases beginning in 2025.

Cross-Functional Collaboration and Culture Building
Aligning systems was a challenge, but aligning people mattered more. Without shared trust and purpose, it’s hard to take risks or build something meaningful together. This was the first time teams from different companies, time zones, languages, and cultures worked toward a common vision. I partnered with product and engineering leaders to create shared team ceremonies which included weekly design critiques, consistent research practices, planning sessions, and async Slack updates which helped build up clarity and trust.
We used design artifacts not just to share ideas, but to align and drive decisions. As trust grew, we moved faster. Our teams began working as one, not as separate teams brought together by circumstance.
Ongoing Challenges

Navigation System Examples
Some areas still need work. Navigation fragmentation is a key area of friction across parts of the platform. For example, some products use left-hand navigation while BigTime uses top nav. In other cases, customers manage multiple tabs to complete a workflow. We’ve heard this feedback and are actively addressing it by rebuilding BigTime’s navigation and reducing tech debt to make alignment easier in the future. In addtion, there are ongoing improvements for data syncing across platforms, login methods, and UI alignments.
This infuenced investments in a visual unification strategy to reduce learning curve and cognitive load across BigTime's newly integrated experiences.
Outcomes & Lessons

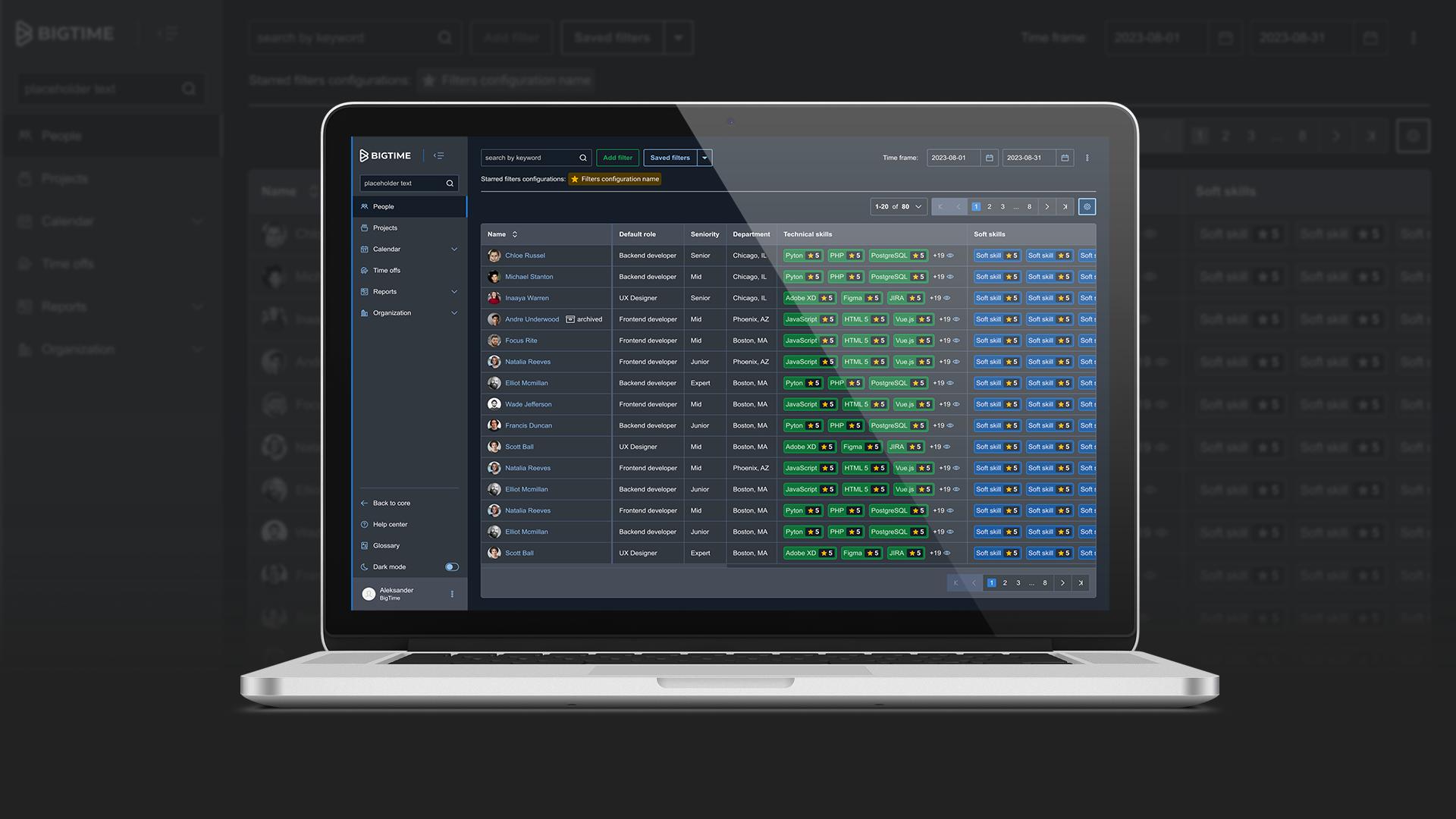
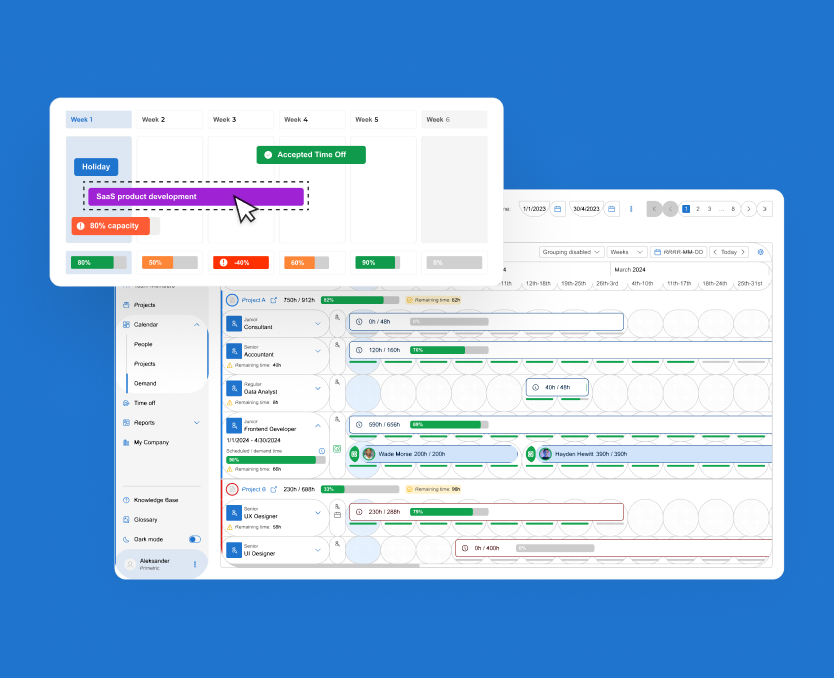
BigTime Foresight: Dark Mode
While full integration is still underway, BigTime Foresight has a strong customer base and we continue to prioritize iterative improvements. This work has shaped how I lead. Design leadership isn’t just about making cleaner interfaces. It’s about leaning in and guiding teams through uncomfortable change, building a shared vision, and making complexity feel simple. These pillars are important for the product as well as for the teams behind bringing the work to life.
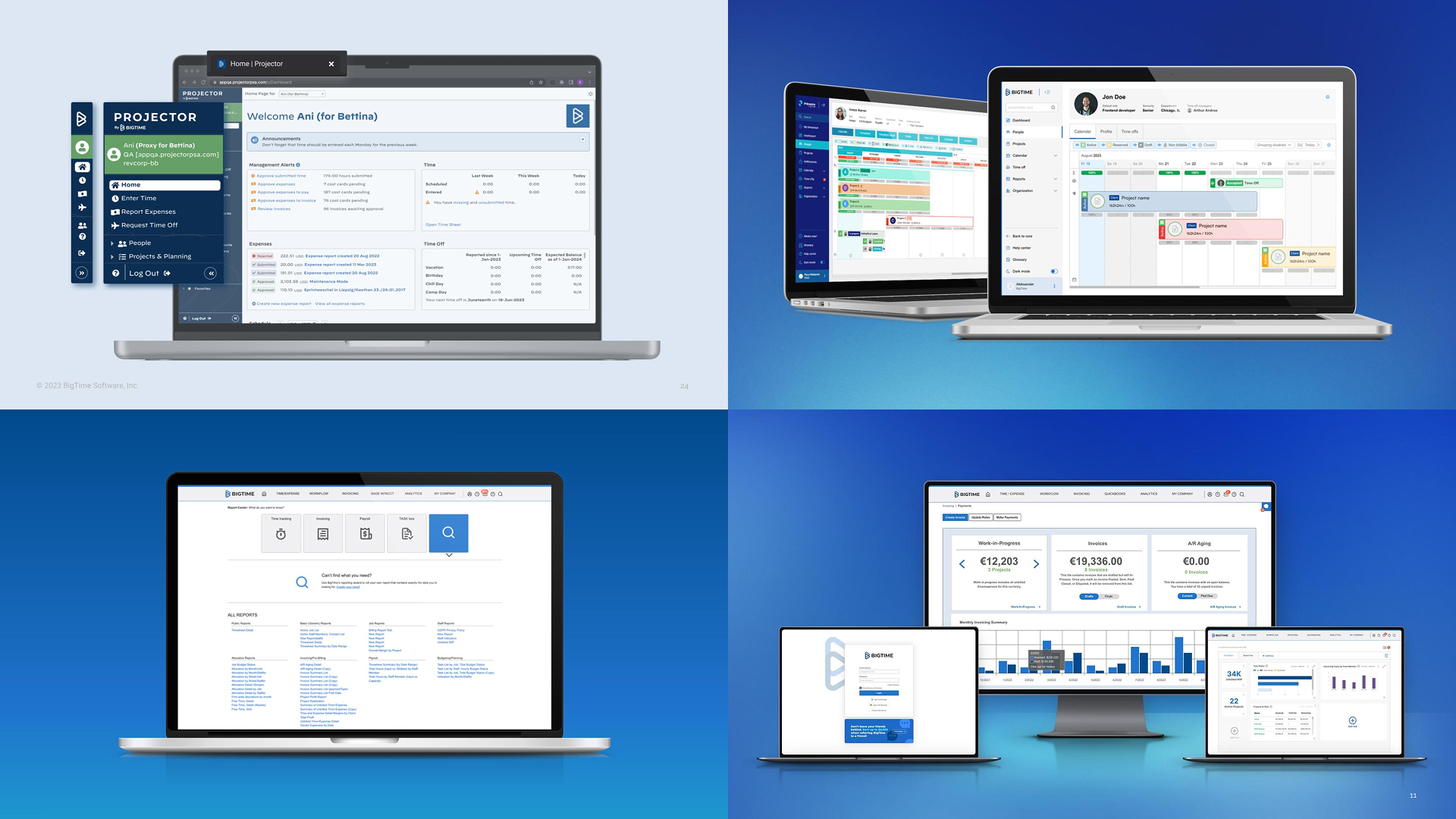
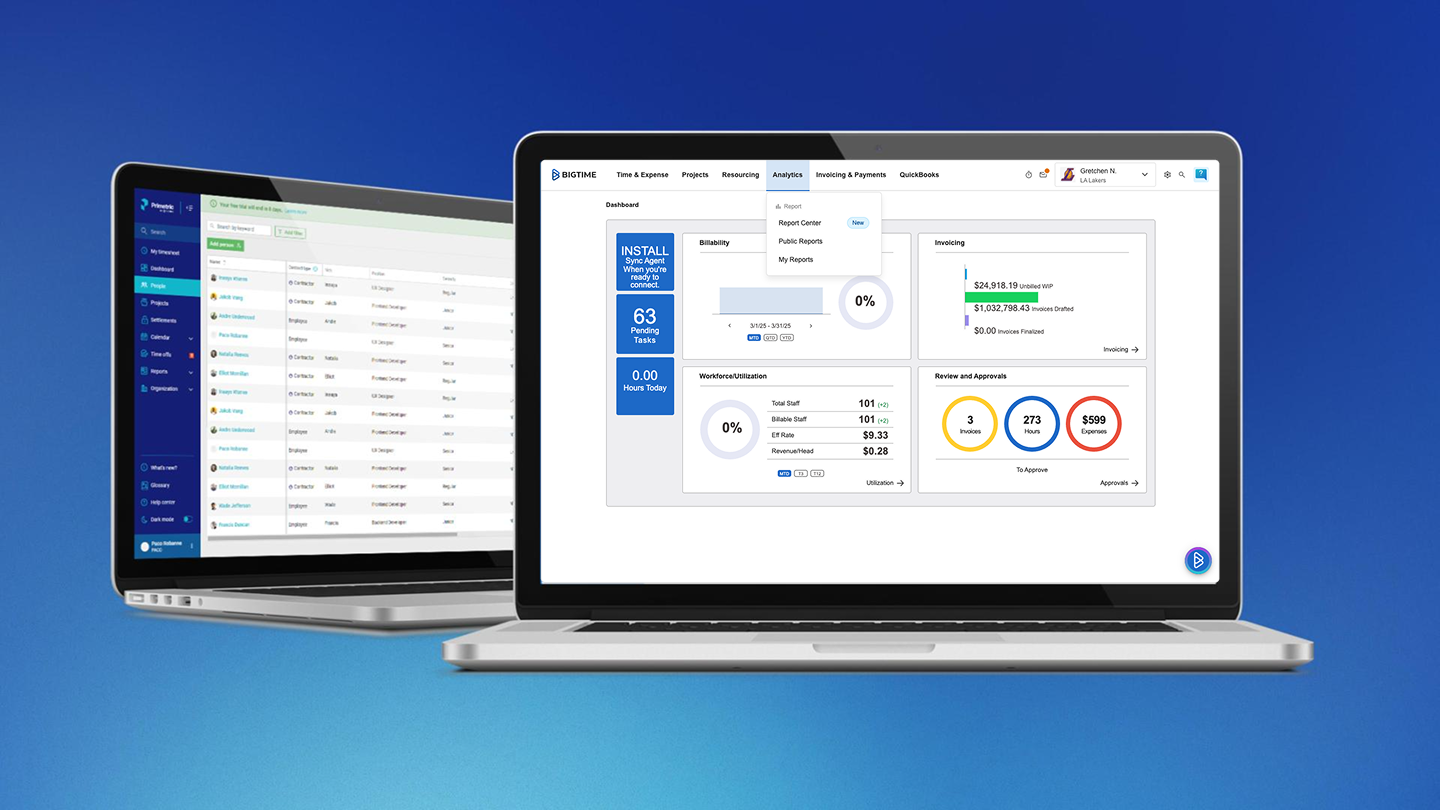
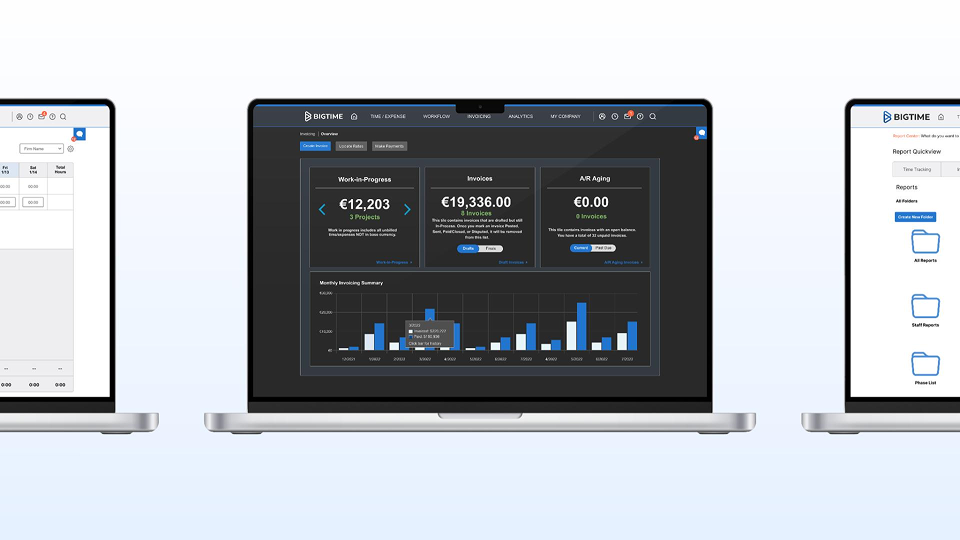
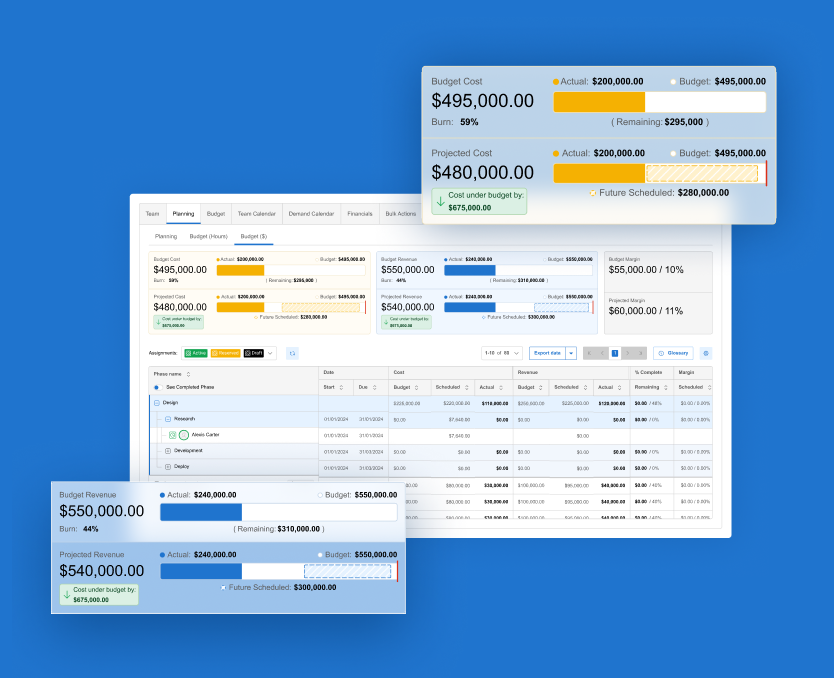
Product Interface Gallery

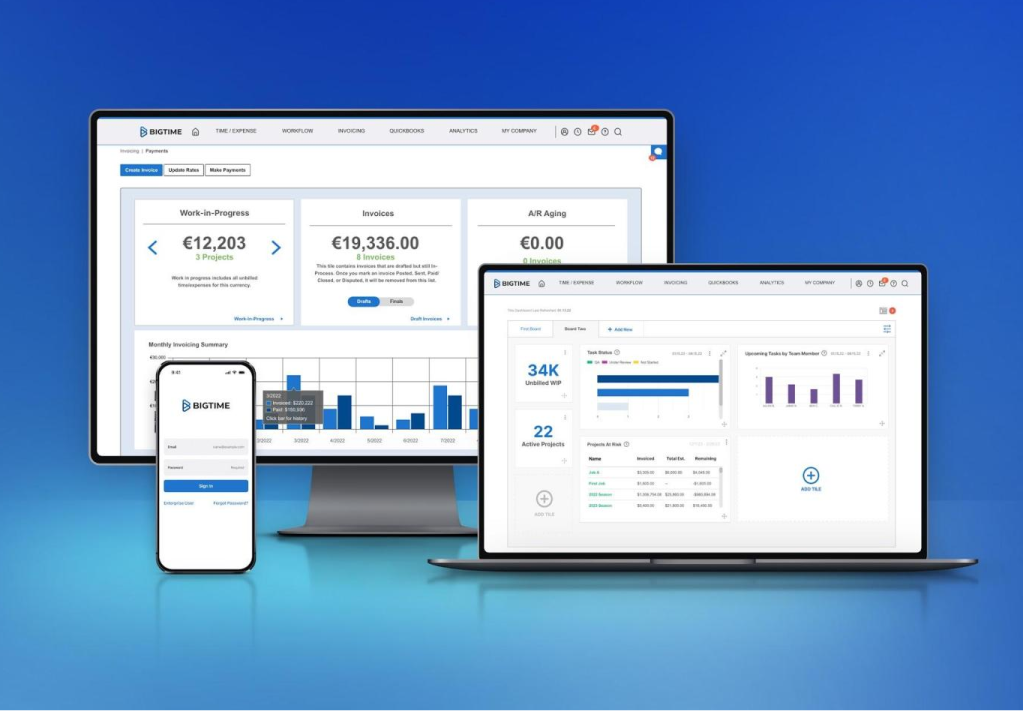
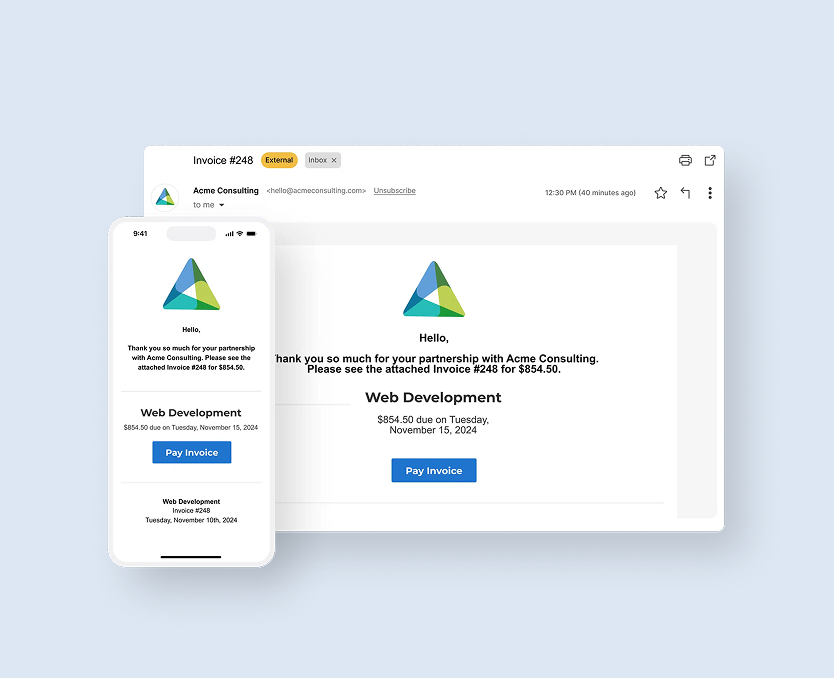
BigTime: Invoicing Dark Mode

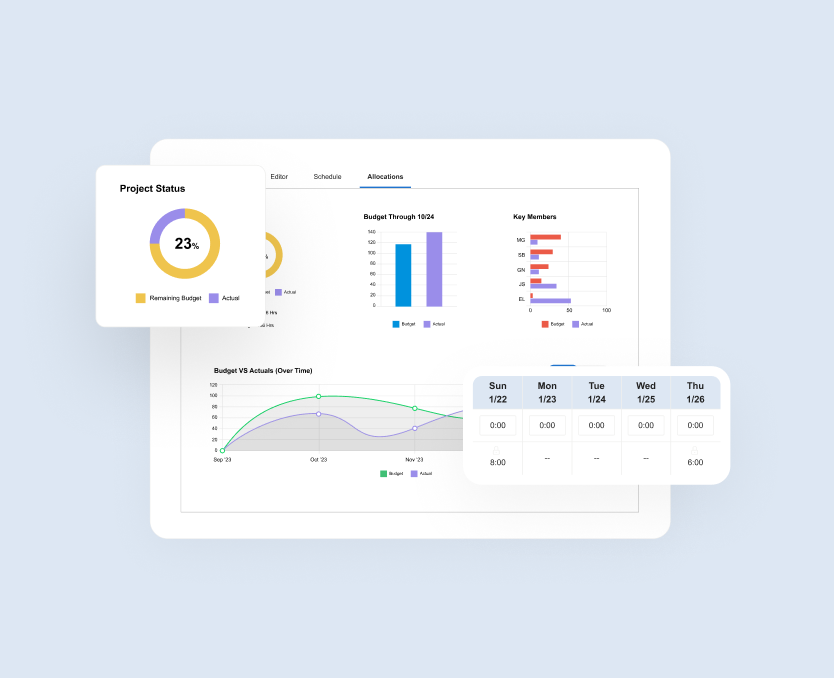
BigTime Dashboards & Mobile

Primetric & BigTime Foresight Design System




Read More About the Acquisitions
Overtime, the BigTime products expanded to support end to end workflows of professional services from Quotes → Resourcing → Project Planning → Reporting → Billing → Payments. It is a complex product suite that is solving everyday problems for mid-market and enterprise organizations. To learn more about these products, you can read more in the links below.
Other Works
Echo Show - Home SystemUX & Interactive
Amazon - Alexa Design SystemUX & Interactive
BigTime MobileUX & Interactive
BigTime's Navigation SystemUX & Interactive
BigTime Release Notes & RoadmapUX & Interactive
FireTV - Ambient BackgroundsUX & Interactive
Amazon - Alexa WidgetsUX & Interactive
BigTime AI AssistantUX & Interactive
Alexa Personality ResponsesUX & Interactive
BigTime TimersUX & Interactive
BigTime Report CenterUX & Interactive
A New Design SystemUX & Interactive
Crafting Integrations Across 6 Product SystemsUX & Interactive
A Modernized Login SystemUX & Interactive
Modernizing a Legacy PlatformUX & Interactive
Amazon Fashion App ConceptUX & Interactive
Amazon - AmazeConPrint, Branding
White Label Finance AppUX & Interactive
Amazon - CORE ConferencePrint, Branding
Productivity Watch ConceptUX & Interactive
Seattle Sky ColorsPrint
Wedding Branding SuitePrint, Branding
Amazon - Accessibility Awareness MonthPrint, Illustration
Dear GretchenBook, Print, Photography
Minus The Bear - Infinity OverheadMusic, Vinyl, Lettering, Print
Minus The Bear - Lost LovesMusic, Vinyl, Lettering, Print
Minus The Bear - ApparelPrint, Illustration
Aleve - Pain ReliefMotion, Storyboards
Minute Maid - NaturalsMotion, Storyboards
Stride Rite - Glitzy PetsStoryboards, Commercial
Coca-Cola - TastemakerInteractive, Motion, Storyboards
Washington LotteryMotion, Stroyboards
Minus The Bear - Record Store DayMusic, Vinyl, Lettering, Print
April Showers Bring May FlowersTypography, Print, Font
Coca-Cola - AhhMotion, Illustration
Clorox - Fashionably CleanMotion, Storyboards
J-Power - Powered by NatureMotion, Storyboards
Taco Bell - Doritos LocosMotion, Storyboards, Photography
Shoe Carnival - HolidaysMotion, Storyboards
Sony - The Color of SportMotion, Storyboards
Chase SapphireMotion, Storyboards
Nike: Here I amMotion, Storyboards
AudiMotion, Storyboards
T.Rowe PriceMotion, Storyboards
Betsey JohnsonMotion, Storyboards
Ross: A Brand New DayMotion, Storyboards
Shell: ScientificMotion, Storyboards
Honda Odyssey: Soul TrainMotion, Storyboards
SunsilkMotion, Storyboards
Pretty PicturesLogo, Print, Branding
PeoplemoverMusic, Lettering, Print
Wrapped ApparelIllustration, Apparel
Vacationer - MerchLettering, Print
The Wise OwlLogo, Print, Branding
Death to the Passive MindsetLettering
BloomLettering, Drawing
Minus The Bear - BloomLettering, Drawing
Heck Em'Lettering, Digital
Boss BabeLettering, Digital
Say Hi!Lettering, Marker
Floral "E"Lettering, Drawing
Chiseled "C"Lettering, Digital
Curly "A"Lettering, Pencil, Pen
Be BetterLettering, Marker
SeattleLettering, Digital
Forever FriendLettering, Digital
Totally Awesome!Lettering, Digital
Blood Peach BelliniLettering, Marker
Consistency is KeyLettering, Marker
Dapper TIL DeathLettering, Marker
Duotone "D"Lettering, Digital
Easy Does ItLettering, Digital
FlowingLettering, Marker
Take a Break!Lettering, Digital
Thrifty BitchLettering, Digital
PreciousLettering, Marker
Weak SauceLettering, Marker
The Food Pun SeriesLettering, Digital
Forged in OakLettering, Branding
TranquilLettering, Marker
Hell YeahLettering, Digital
Stanford AerobicsLettering, Print
Clocks SystemUX & Interactive, Illustration