BigTime Navigation
Find What You Need, Faster
Redesigning BigTime's Navigation System
UX Director & Lead Designer | Made at BigTime, 2024-25

The Team:
UX Director & Research: Gretchen Nash
UX Designers: Gretchen Nash, Jan Starzyk, Bartosz Ujma
Developers: Will Thomas, Angel Rodriguez
Product Education: Brian O'Donnell
QA: Stan Meland, Joseph Luat, Kristine Hermasado, Peter Nero
PM: Agata Szocik
CPO: Mark Johnson
For over 20 years, BigTime’s navigation structure had expanded iteratively, mirroring internal organizational growth rather than customer needs. The result was a disjointed experience that lacked clarity, discoverability, and scalability. As UX Director, I designed and led a full redesign of the navigation system, anchoring it in role-based workflows to enhance usability, enable feature discovery, and support future product evolution across BigTime's product suite.
Driving this initiative forward meant working within capacity constraints, I led the kickoff and iterative delivery of this project for 8 months. Leading early discovery efforts, developing the customer research plan, and working with the team to develop internal and external research studies to validate the direction. After 8 months, In Q2 2025, the initiative transitioned to a formal Scrum process with dedicated program management support to scale delivery, and we defined the future roadmap for the full rollout.

The Challenge
This project seemed simple at first, but the more that we dug in, the more apparent it became that there was a lot of foundational research and documentation needed to move forward. Here are some of the things that were uncovered:
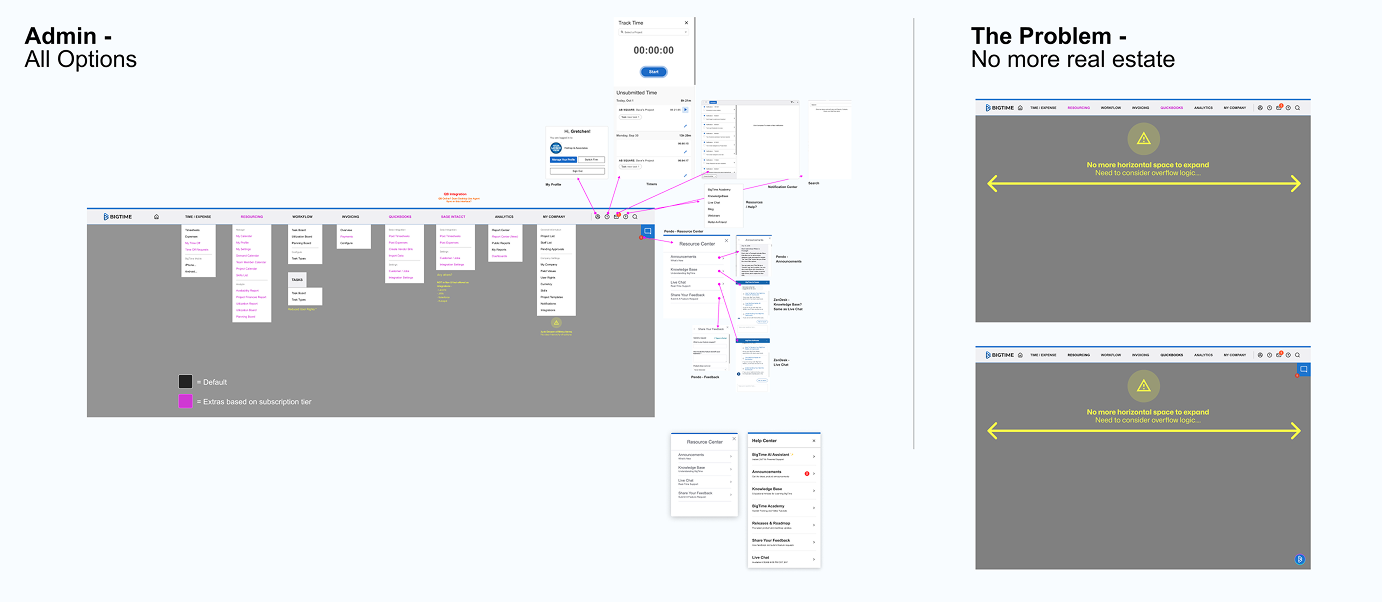
Legacy Overload
The legacy navigation expanded to over 14 items, resulting in visual clutter and confusing item placements.
Poor Feature Discoverability
Key products such as BigTime Foresight and Wallet were hidden with no way to discover them organically within the UI.
Subscription Tier Complexity
The navigation system needed to dynamically reflect Essentials, Advanced, and Premier subscription options, as well as a variety of user permissions conditions.
Disconnected Support
Self-Service help resources were siloed across the platform and not presented together.
Lack of Documentation
There was no centralized documentation to reference the current state of menu logic or user permissions rules. We worked to deconstruct this from the production code, and rebuilt a centralized reference in Wiki.
Muscle Memory
Some customers have been with BigTime for decades, so it was important to invest in improved onboarding.

Discovery & Research
I partnered close with the development & QA team by auditing the full spectrum of user permissions and tier-specific navigation variations in code. We documented inconsistencies and established a unified documentation source in Wiki Confluence. Drawing from a previous navigation study in 2023 for Foresight and customer feedback, we prioritized improvements in areas with the highest navigation friction, particularly settings and general workflow management.
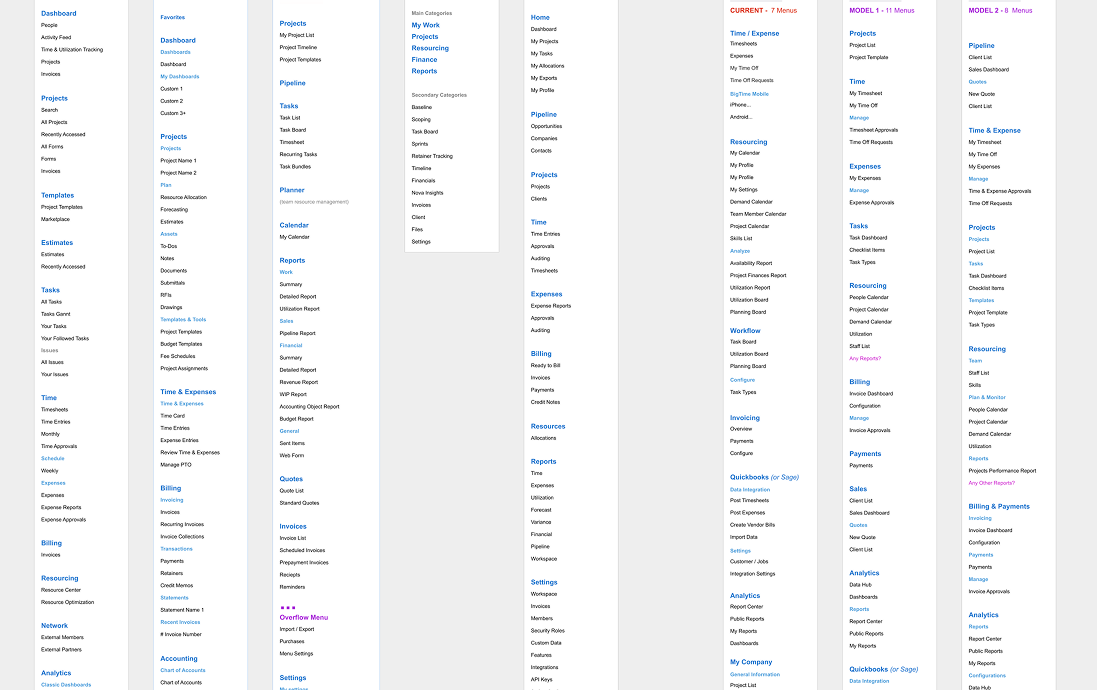
Information Architecture & Design Strategy
The navigation was restructured around key lifecycle workflows:
Sales (Quote with Clients) → Projects (Track Tasks) → Resourcing (Plan Resources) Time & Expense (Track Time & Spending) → Invoicing & Payments (Bill & Receive Payments) → Analytics (Analyze Performance) → Integrations (Connect Your Tools) → Company Settings (Manage Firm) → Help Center (Get Support)

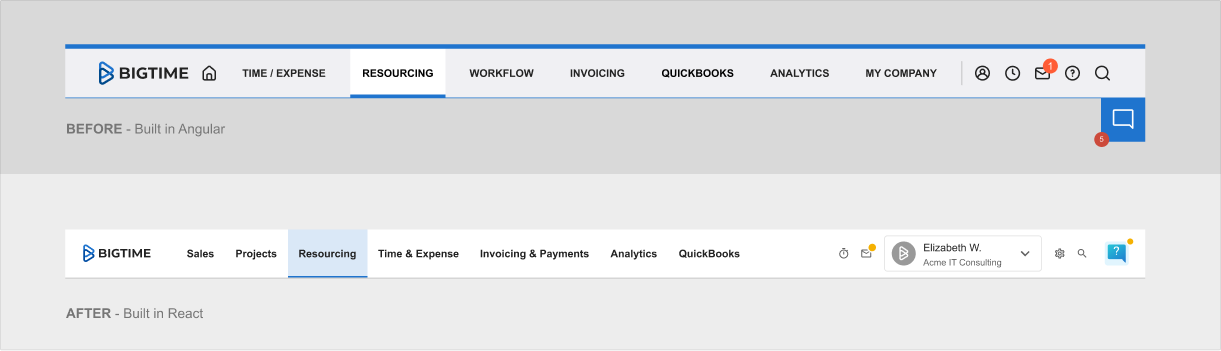
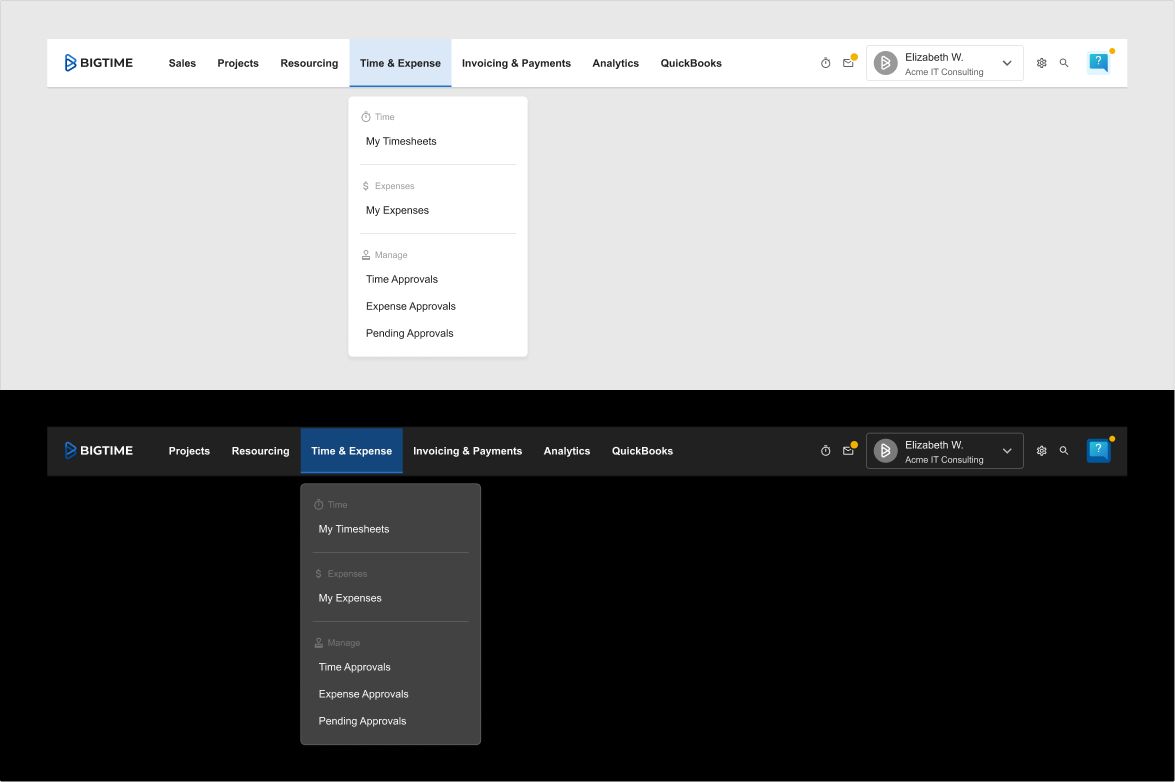
Top Navigation - Before & After
Key Enhancements:
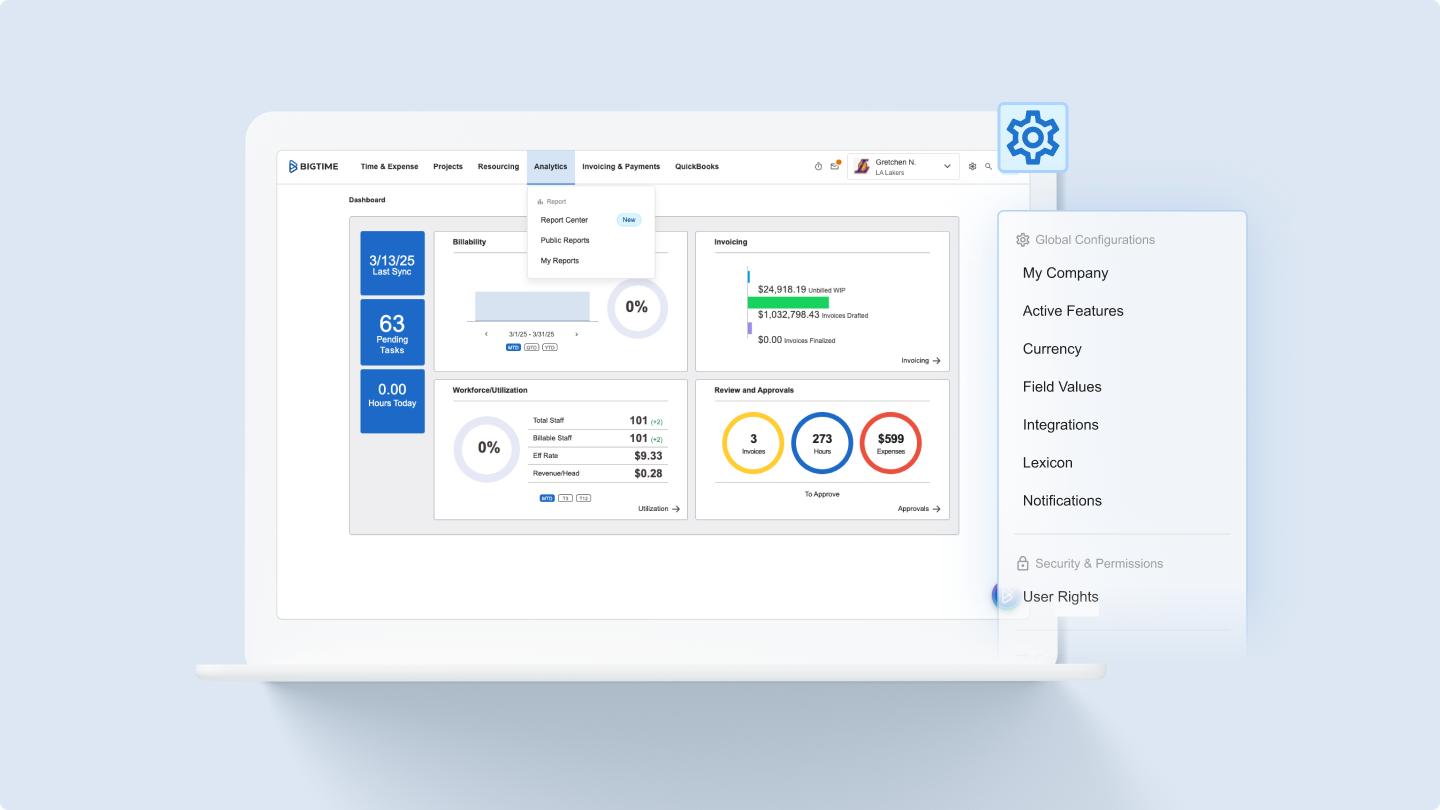
Menu Simplification
Streamlined top-level categories with clearer labels, visible profile labels, iconography, and hover tooltips.
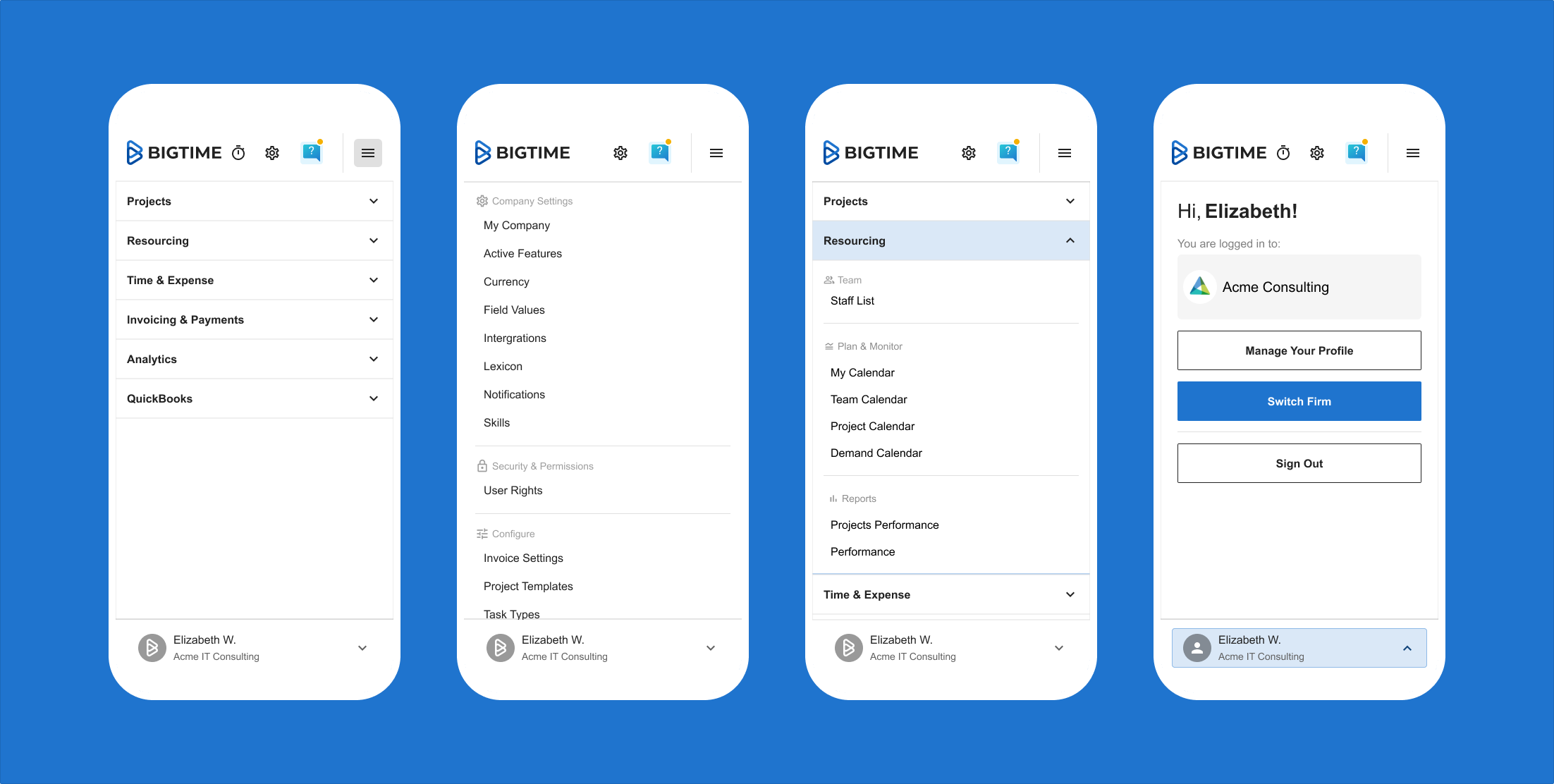
Responsive & Rebuilt with React
Created layouts that are optimized for both desktop, tablet, and mobile navigation across breakpoints. All components were rebuilt in React, reducing tech debt from Angular.
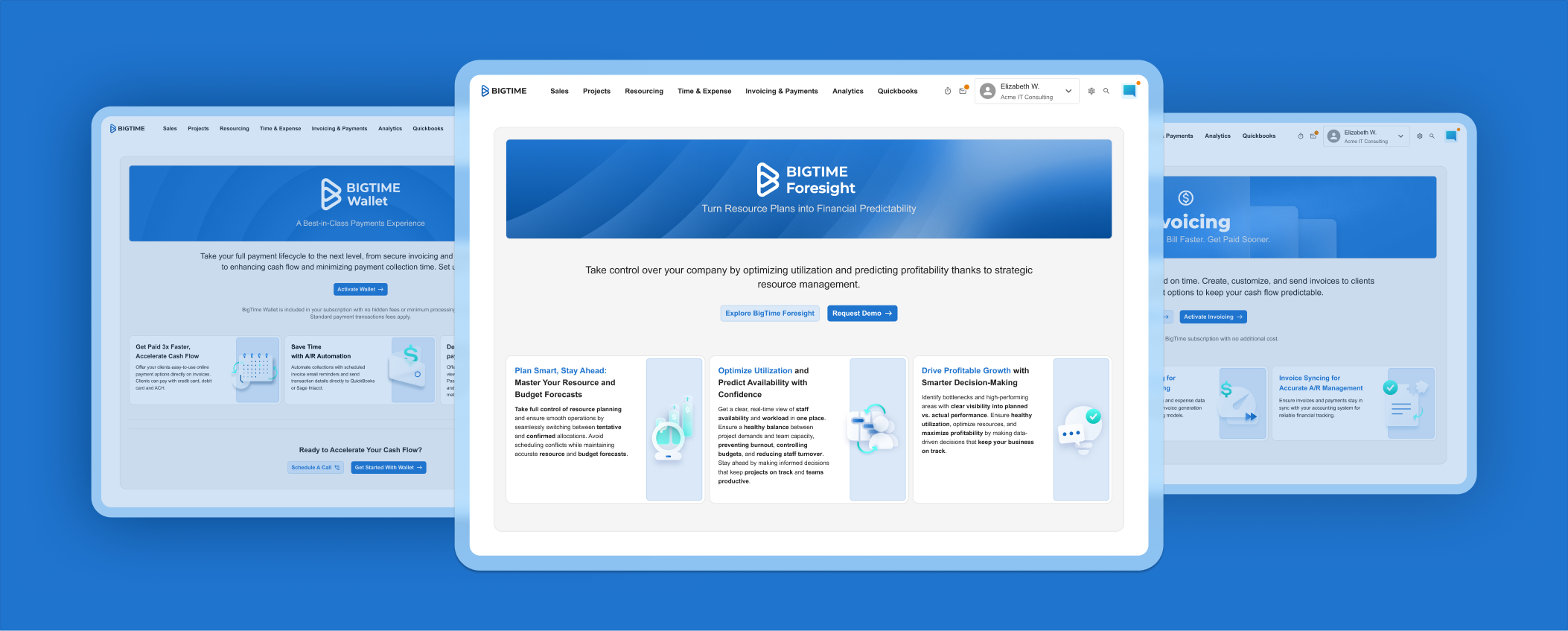
Discovery Landing Pages
Developed 9 dynamic, feature-specific landing pages to promote exploration of unactivated or add-on features such as Foresight, Wallet, Data Hub, and the BigTime AI Assistant.
Help Center Redesign
Consolidated support assets (Academy, AI Assistant, Release Notes & Roadmap) into a New Help Center.
Onboarding Improvements
Introduced the first multi-step, in-app video & cickthrough onboarding guide to the platform. It increased muscle memory and familiarity for first-time use.
Clear Terminology
Simplified terminology across the menu - for example updating "Invoicing" to "Invoicing & Payments", and moving all company managed configurations from "My Company" to "Company Settings".

Customer Feedback & Iterations
We conducted surveys and internal QA sessions through multiple design cycles. Naming conventions, feature categorization, and navigation hierarchy were refined based on submitted pendo requests and customer feedback. The phased rollout included research validation, leading up to the full throughout 2025.
Customized Lexicon Support
Customers at BigTime have a variety of internal terminology that is used across industries. We incorportated support for customized Lexicon, so that primary menu items and sub navigation titles could mimic the internal language of each organization.
Dicovery Landing Pages
We developed a set of landing pages to promote discovery of new features throughout the platform.

Responsive Design
Navigation on Mobile

We created a responsive navigation system, ensuring that all menu items render beauitfully across breakpoints (including tablets and mobile).
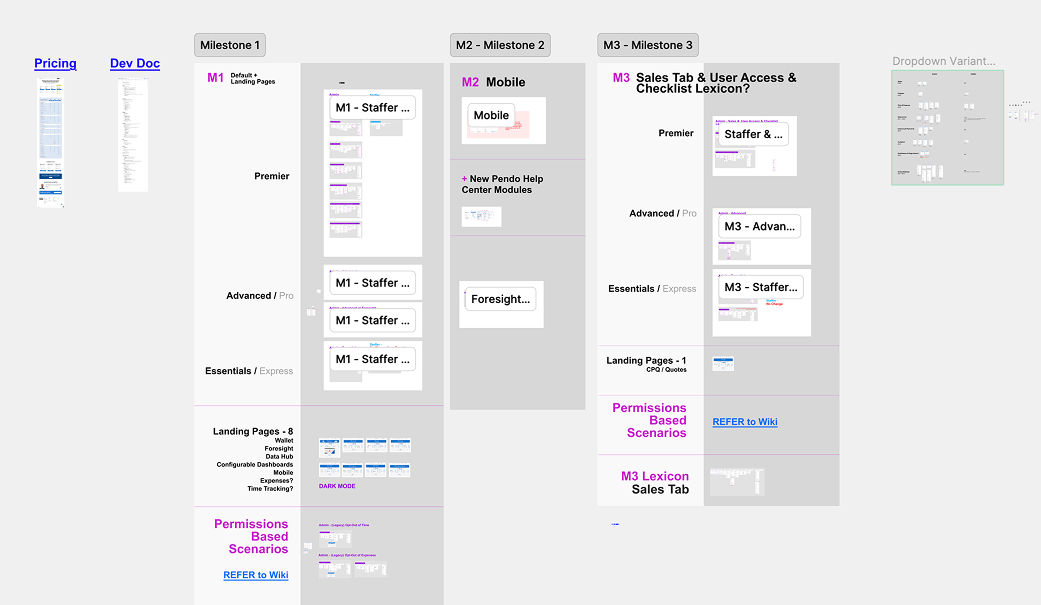
Project Milestones
Phase 1: Internal prototype and usability testing, baseline surveys for current navigation experience.
Phase 2: Customer recruitment and internal employees for Early Access participation
Phase 3: Gather Feedback, refine, achieve CSAT of 85% or higher
Phase 4: Full GA launch with legacy menu deprecation planned later in 2025
Customer & Business Impact

Simplified Navigation
Reduced top-level menu items and aligned layout to customer workflows.
Enhanced Feature Discovery
Help customers more easily find and explore features they may not have known were available.
Tailored Experiences
Navigation adapts fluidly to roles and subscription tiers.
Quick Onboarding
First-time customers onboard faster with a guided walkthrough and 1 minute video.
Reducing Tech Debt
The new React based architecture supports future product additions and layout changes with ease.

Supports Light & Dark Mode
The Outcome is Underway
The full rollout is currently underway in 2025, with customer feedback shaping final refinements. We're onboarding Early Access customers each week, promoting discoverability in Release Notes, and ensuring the new navigation experience is loved by all customers.
Other Works
Echo Show - Home SystemUX & Interactive
Amazon - Alexa Design SystemUX & Interactive
BigTime MobileUX & Interactive
BigTime's Navigation SystemUX & Interactive
BigTime Release Notes & RoadmapUX & Interactive
FireTV - Ambient BackgroundsUX & Interactive
Amazon - Alexa WidgetsUX & Interactive
BigTime AI AssistantUX & Interactive
Alexa Personality ResponsesUX & Interactive
BigTime TimersUX & Interactive
BigTime Report CenterUX & Interactive
A New Design SystemUX & Interactive
Crafting Integrations Across 6 Product SystemsUX & Interactive
A Modernized Login SystemUX & Interactive
Modernizing a Legacy PlatformUX & Interactive
Amazon Fashion App ConceptUX & Interactive
Amazon - AmazeConPrint, Branding
White Label Finance AppUX & Interactive
Amazon - CORE ConferencePrint, Branding
Productivity Watch ConceptUX & Interactive
Seattle Sky ColorsPrint
Wedding Branding SuitePrint, Branding
Amazon - Accessibility Awareness MonthPrint, Illustration
Dear GretchenBook, Print, Photography
Minus The Bear - Infinity OverheadMusic, Vinyl, Lettering, Print
Minus The Bear - Lost LovesMusic, Vinyl, Lettering, Print
Minus The Bear - ApparelPrint, Illustration
Aleve - Pain ReliefMotion, Storyboards
Minute Maid - NaturalsMotion, Storyboards
Stride Rite - Glitzy PetsStoryboards, Commercial
Coca-Cola - TastemakerInteractive, Motion, Storyboards
Washington LotteryMotion, Stroyboards
Minus The Bear - Record Store DayMusic, Vinyl, Lettering, Print
April Showers Bring May FlowersTypography, Print, Font
Coca-Cola - AhhMotion, Illustration
Clorox - Fashionably CleanMotion, Storyboards
J-Power - Powered by NatureMotion, Storyboards
Taco Bell - Doritos LocosMotion, Storyboards, Photography
Shoe Carnival - HolidaysMotion, Storyboards
Sony - The Color of SportMotion, Storyboards
Chase SapphireMotion, Storyboards
Nike: Here I amMotion, Storyboards
AudiMotion, Storyboards
T.Rowe PriceMotion, Storyboards
Betsey JohnsonMotion, Storyboards
Ross: A Brand New DayMotion, Storyboards
Shell: ScientificMotion, Storyboards
Honda Odyssey: Soul TrainMotion, Storyboards
SunsilkMotion, Storyboards
Pretty PicturesLogo, Print, Branding
PeoplemoverMusic, Lettering, Print
Wrapped ApparelIllustration, Apparel
Vacationer - MerchLettering, Print
The Wise OwlLogo, Print, Branding
Death to the Passive MindsetLettering
BloomLettering, Drawing
Minus The Bear - BloomLettering, Drawing
Heck Em'Lettering, Digital
Boss BabeLettering, Digital
Say Hi!Lettering, Marker
Floral "E"Lettering, Drawing
Chiseled "C"Lettering, Digital
Curly "A"Lettering, Pencil, Pen
Be BetterLettering, Marker
SeattleLettering, Digital
Forever FriendLettering, Digital
Totally Awesome!Lettering, Digital
Blood Peach BelliniLettering, Marker
Consistency is KeyLettering, Marker
Dapper TIL DeathLettering, Marker
Duotone "D"Lettering, Digital
Easy Does ItLettering, Digital
FlowingLettering, Marker
Take a Break!Lettering, Digital
Thrifty BitchLettering, Digital
PreciousLettering, Marker
Weak SauceLettering, Marker
The Food Pun SeriesLettering, Digital
Forged in OakLettering, Branding
TranquilLettering, Marker
Hell YeahLettering, Digital
Stanford AerobicsLettering, Print
Clocks SystemUX & Interactive, Illustration