White Label Finance App
A Modular System for Any Brand
Developing a Vision for Banking
Sr. Visual UX Designer | Made at Tectonic, 2015
The Team:
Project Lead: Benjamin Shown
Interaction Designers: Leslie Ferguson, Chris Edwards
Sr. Motion Design: Eric Braff
A major financial institution needed a flexible white label banking app system that could adapt to diverse third-party (3P) brand identities. The challenge was to maintain a cohesive, modern UX while supporting customization for a suite of 3P brands. The solution also needed to scale across mobile, tablet, and web applications.

My Role
As a Visual UX Designer, I was in charge of creating a visual language and design system. I ensured consistency and clarity across components and platforms. I collaborated with the project lead, interaction designer, and motion designer to translate our vision into a seamless experience.
Collaboration & Process
Our team started with intensive 2-day stakeholder workshops to create a strategy and define a personalization-first vision. We worked in iterative phases, exploring pillars, creating moodboards, and problem statements. Then, we began to refine interaction flows, moodboards, and visual patterns to support customer journeys. I led visual explorations and system definition, aligning closely with motion and interaction to ensure cross-functional fluidity.
Building a Visual Design Strategy
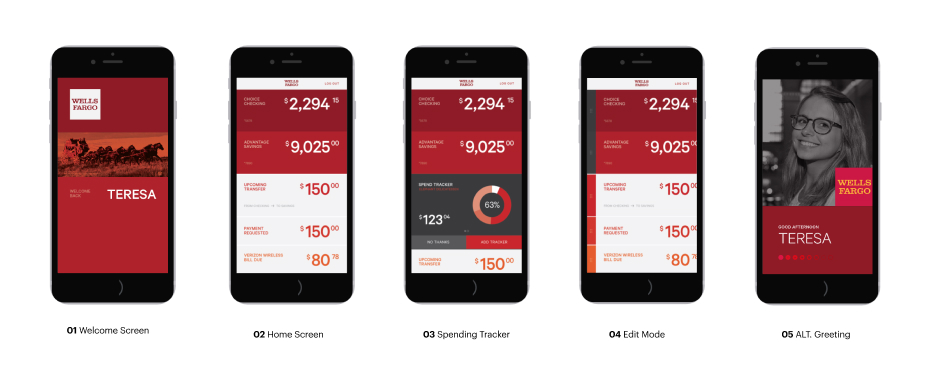
Several visual styles were explored in this process before aligning on the final look and feel. These explorations were led by moodboarding exercises and keyword mapping. The flexible color theme and typography offer a solid foundation for brand expression. Layouts were constructed with modularity in mind, enabling brand expression without sacrificing usability. Visual and motion principles were defined to deliver a premium yet adaptable aesthetic.
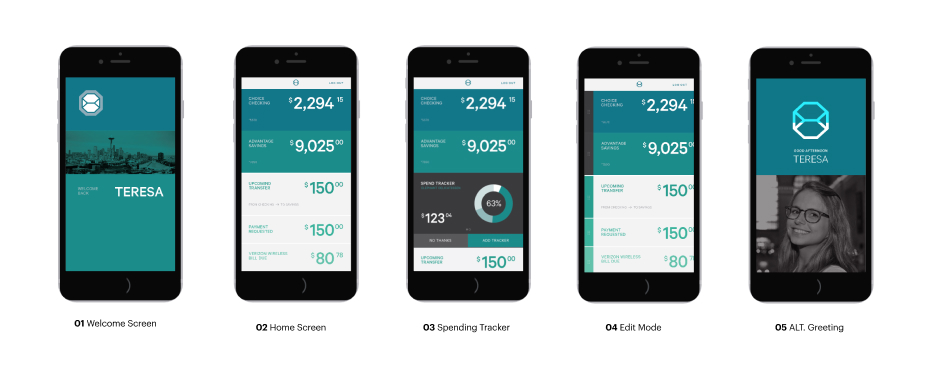
Hero Moments
With our clients, we developed the 6 key areas that we wanted to focus on. These showcased a range of interactions that support everyday use.
Welcome Screen
A dynamic and brand-flexible entry point introducing users to their personalized financial hub.
Spending Tracker
A visually intuitive component that summarizes spending patterns and allows for customized data views.
Alternate Greeting States
Uses contextual data like time of day or user behavior to create a more human, engaging experience as soon as you sign in.
Home Screen
Built from modular cards and sections that adapt to brand-specific priorities and a variety of content types.
Edit Mode
Offers users the ability to rearrange and prioritize dashboard content according to their personal needs.
Personalized
The system adapts to cutomer behavior overtime, for example the order of the tiles can shift based on the most commonly used features.

Motion Expression
To shape the motion system, we began by prototyping key transitions and microinteractions using low-fidelity wireframes. This allowed us to focus on timing, rhythm, and behavior without being distracted by high-fidelity visuals. Collaborating closely with Eric Braff, we defined a motion language that reinforced hierarchy, added polish, and enhanced user delight across interactions.
Modularity in Action
Each module, account cards, balance summaries, and greeting panels were designed as discrete, brandable components. The arrangement of content could be customized, and adapt to user behaviors overtime.

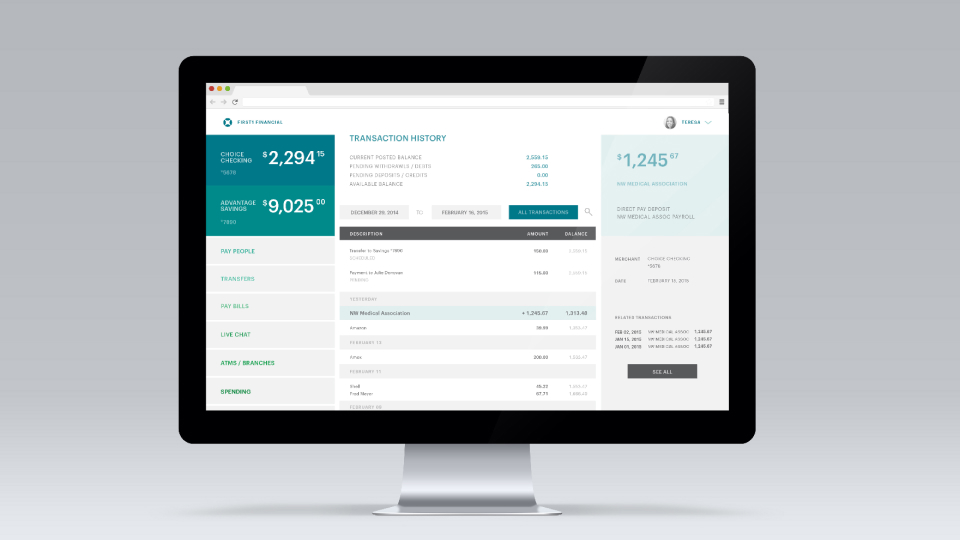
A Cross-Platform Experience
We scaled mobile to tablet and desktop, reinforcing the system's scalability. The flexibility made it easy to maintain consistency across breakpoints, strengthening its long-term vision.
The Impact
We delivered a highly modular visual system that was used as a North Star for the company, in under 4 weeks. This demo was leveraged for future development and inspired internal teams at their yearly company onsite. This foundational concept guided the creation of a white label banking platform that empowered 3P brands to easily infuse their identity without compromising user experience or design consistency.
Other Works
Echo Show - Home SystemUX & Interactive
Amazon - Alexa Design SystemUX & Interactive
BigTime MobileUX & Interactive
BigTime's Navigation SystemUX & Interactive
BigTime Release Notes & RoadmapUX & Interactive
FireTV - Ambient BackgroundsUX & Interactive
Amazon - Alexa WidgetsUX & Interactive
BigTime AI AssistantUX & Interactive
Alexa Personality ResponsesUX & Interactive
BigTime TimersUX & Interactive
BigTime Report CenterUX & Interactive
A New Design SystemUX & Interactive
Crafting Integrations Across 6 Product SystemsUX & Interactive
A Modernized Login SystemUX & Interactive
Modernizing a Legacy PlatformUX & Interactive
Amazon Fashion App ConceptUX & Interactive
Amazon - AmazeConPrint, Branding
White Label Finance AppUX & Interactive
Amazon - CORE ConferencePrint, Branding
Productivity Watch ConceptUX & Interactive
Seattle Sky ColorsPrint
Wedding Branding SuitePrint, Branding
Amazon - Accessibility Awareness MonthPrint, Illustration
Dear GretchenBook, Print, Photography
Minus The Bear - Infinity OverheadMusic, Vinyl, Lettering, Print
Minus The Bear - Lost LovesMusic, Vinyl, Lettering, Print
Minus The Bear - ApparelPrint, Illustration
Aleve - Pain ReliefMotion, Storyboards
Minute Maid - NaturalsMotion, Storyboards
Stride Rite - Glitzy PetsStoryboards, Commercial
Coca-Cola - TastemakerInteractive, Motion, Storyboards
Washington LotteryMotion, Stroyboards
Minus The Bear - Record Store DayMusic, Vinyl, Lettering, Print
April Showers Bring May FlowersTypography, Print, Font
Coca-Cola - AhhMotion, Illustration
Clorox - Fashionably CleanMotion, Storyboards
J-Power - Powered by NatureMotion, Storyboards
Taco Bell - Doritos LocosMotion, Storyboards, Photography
Shoe Carnival - HolidaysMotion, Storyboards
Sony - The Color of SportMotion, Storyboards
Chase SapphireMotion, Storyboards
Nike: Here I amMotion, Storyboards
AudiMotion, Storyboards
T.Rowe PriceMotion, Storyboards
Betsey JohnsonMotion, Storyboards
Ross: A Brand New DayMotion, Storyboards
Shell: ScientificMotion, Storyboards
Honda Odyssey: Soul TrainMotion, Storyboards
SunsilkMotion, Storyboards
Pretty PicturesLogo, Print, Branding
PeoplemoverMusic, Lettering, Print
Wrapped ApparelIllustration, Apparel
Vacationer - MerchLettering, Print
The Wise OwlLogo, Print, Branding
Death to the Passive MindsetLettering
BloomLettering, Drawing
Minus The Bear - BloomLettering, Drawing
Heck Em'Lettering, Digital
Boss BabeLettering, Digital
Say Hi!Lettering, Marker
Floral "E"Lettering, Drawing
Chiseled "C"Lettering, Digital
Curly "A"Lettering, Pencil, Pen
Be BetterLettering, Marker
SeattleLettering, Digital
Forever FriendLettering, Digital
Totally Awesome!Lettering, Digital
Blood Peach BelliniLettering, Marker
Consistency is KeyLettering, Marker
Dapper TIL DeathLettering, Marker
Duotone "D"Lettering, Digital
Easy Does ItLettering, Digital
FlowingLettering, Marker
Take a Break!Lettering, Digital
Thrifty BitchLettering, Digital
PreciousLettering, Marker
Weak SauceLettering, Marker
The Food Pun SeriesLettering, Digital
Forged in OakLettering, Branding
TranquilLettering, Marker
Hell YeahLettering, Digital
Stanford AerobicsLettering, Print
Clocks SystemUX & Interactive, Illustration